Narzędzia
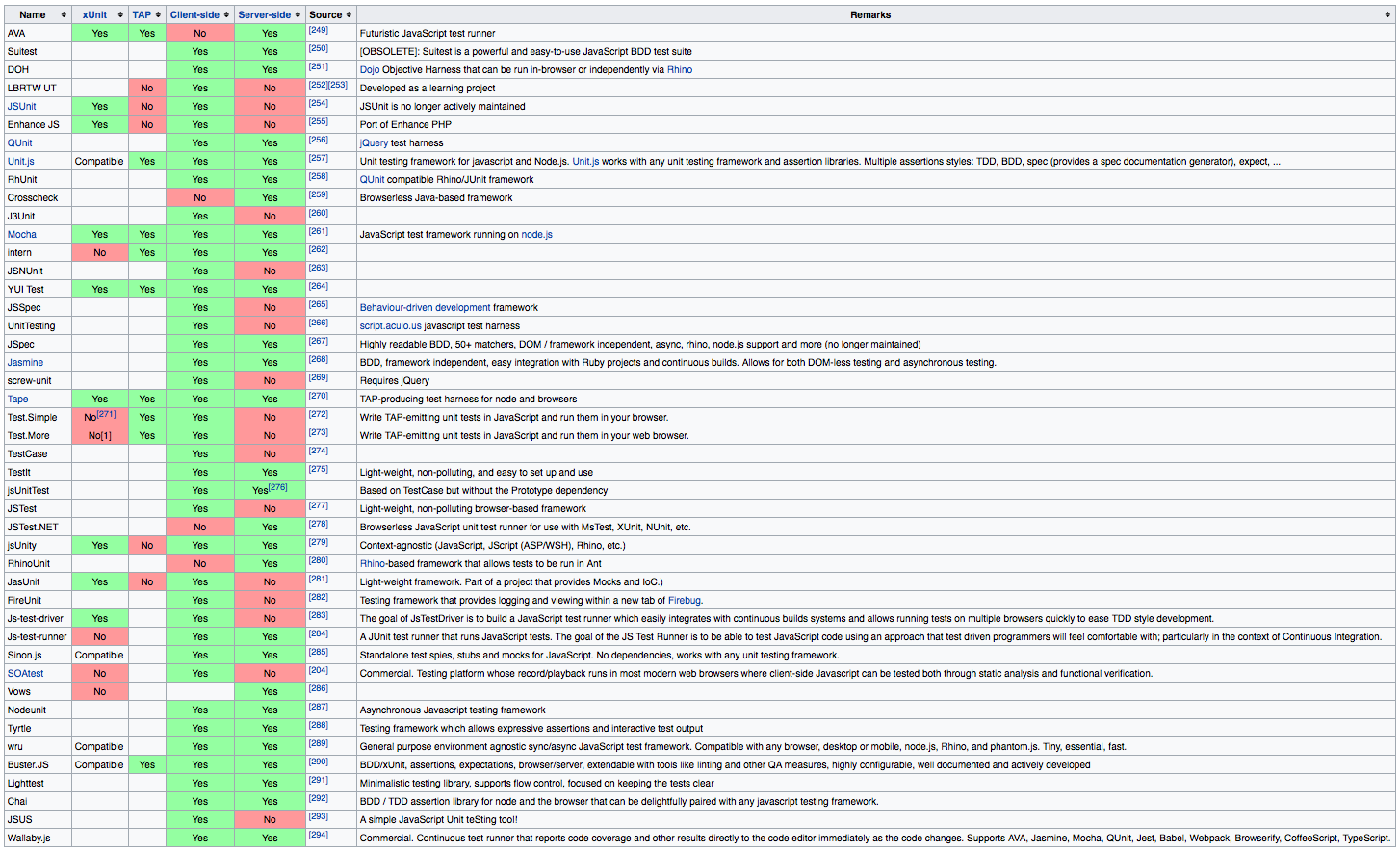
Od wielu lat znaczenie języka JavaScript rośnie z dnia na dzień co przekłada się mnogość narzędzi do testowania. W zależności od doboru narzędzi i technologi stosowanych w projekcie istotny staje się dobór narzędzi do testowania JavaScript. Jakie mamy możliwości? Oto tylko część dostępnych narzędzi:
Jasmine (http://jasmine.github.io)
Obecnie najpopularniejszy framework do testowania kodu JavaScript. Jego podstawowe cechy to:
- jest niezależny od stosowanego frameworku JavaScript (AngularJS, Angular, Vue.js, Backbone, Vanilla JS, ...)
- nie wymaga DOM'u
- posiada porty dla Pythona i Ruby (duża liczba developerów tych języków jest też developerami JS)
- posiada wbudowane wsparcie dla testowania asynchronicznego
- prosta i wygodna składnia, pozwalająca w łatwy sposób utrzymać porządek w naszym kodzie
Mocha (https://mochajs.org)
Bardzo elastyczny framework do testowania zarówno kodu Node.js jak i przeglądarkowego. Podstawowymi cechami tego narzędzia są:
- ogromna elastyczność w doborze narzędzi, z którymi chcemy pracować
- brak wbudowanej biblioteki do asercji sprawia, że optymalny dobór zestawu plug-in'ów dla osoby początkującej może być mylący
- wbudowanie wsparcie dla asynchroniczności oraz Promise'ów
Wybór właściwego narzędzia
Decyzja o doborze narzędzia do testowania kodu JavaScript jest procesem skomplikowanym i zależnym od bardzo dużej ilości czynników. Na potrzeby tego warsztatu wybór padł na Jasmine.